|
|
|
|
|
| |
Ouvrir le Prop Editor
-Cliquez sur la flèche dirigée vers le bas dans le menu circulaire situé en haut à droite de votre écran.(1)
-Cliquez sur PropEdit (2) |
 |
|
|
|
|
|
|
|
| |
Modifier une prop existante
Sélectionnez la prop à modifier (2 manières).
|
|
|
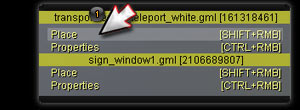
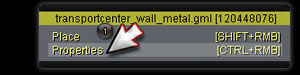
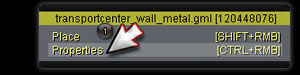
| Méthode 1: Cliquez droit sur la prop et choisissezPlace (1).
Si plus d'une prop est cliquée, une liste doit apparaitre ; Cliquez alors sur le nom de la prop que vous souhaitez modifier. Celle ci devrait apparaitre en orange. |

|
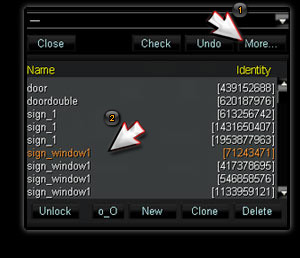
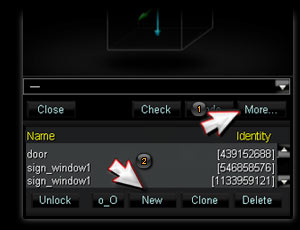
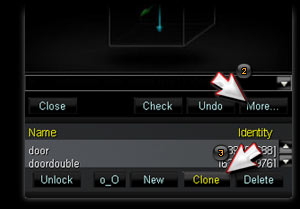
| Méthode 2: dans la fenêtre de l'éditeur, cliquez sur “More" (1).
Une liste des props présentes dans la région devrait apparaitre. Sélectionner la prop désirée dans la liste(2)
fera apparaitre ses propriétés dans la fenêtre correspondante (devenant ainsi modifiable). La prop correspondante passe en orange, et chaque prop selectionnée au cours de la session apparaitra en jaune. Pour utiliser cette liste de manière à trouver une prop,
cliquez sur la prop puis sur le bouton“O_o” (look)(3), et la vue se trouvera automatiquement centrée sur la prop sélectionnée. |
 |
Modifications:
Déplacement horizontal: Souris seule
Déplacement vertical: Molette de la souris
Rotation: CTRL + Molette
Agrandissement, rétrécissement: CTRL + Shift + Molette
--autre solution--
|
|
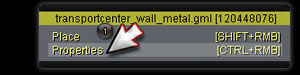
| -Cliquez droit sur la prop et sélectionnez Properties (1) |

|
-Choisissez parmi les onglets disponibles Position, Rotation, et Scale (2).
-Utilisez les flèches situées à côté des fenêtres X, Y, et Z pour augmenter ou minorer les
valeurs (3).
Le fait de rester cliqué sur la flèche vous permet d'accélérer le changement des valeurs. |

|
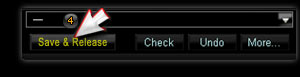
| *IMPORTANT* cliquez sur Close quand vous en avez fini avec chaque prop sinon les changements ne seront pas sauvegardés (4). |
 |
|
|
|
Retour en haut de page
|
|
|
| |
Créer une nouvelle Prop
-Vérifiez que PropEditor est ouvert (sinon, se référer au paragraphe ouvrir Prop Editor)
-cliquez sur More (bouton en bas à droite du PropEditor) (1).
Une liste devrait se dérouler et quatre nouveaux boutons apparaitre au milieu de cette liste.: “Unlock,” “New,”
“Clone,” et “Delete.”
-Cliquez sur New (2)
|

|
|
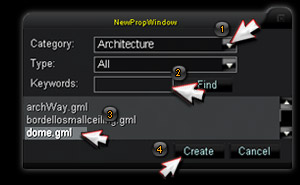
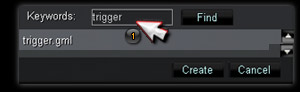
-Dans la fenêtre de recherche, utilisez la catégorie (3) / choisissez menus, ou bien entrez un mot-clé dans la fenêtre de recherche prop (4). Tout mot correspondant sera affiché.
-Sélectionnez l'option ou l'objet parmi la liste affichée (5)
-Cliquez sur Create (6).
-Voir dans le chapitre Modifier une Prop existante pour la méthode de placement, de rotation, de règlage d'autres paramètres de l'objet.
|

|
|
|
|
|
|
|
| |
Effacer une Prop existante
-Ouvrir le Prop Editor
|
|
|
| -Cliquez droit sur la prop concernée et choisissez Properties (1). La prop devrait être surlignée en vert. |

|
-Cliquez sur More (en bas à droite de la fenêtre Properties) (2)
-Cliquez sur Delete (milieu de la liste prop) (3)
click Close pour sauvegarder les changements (4) |
 |
|
|
|
|
Edition avancée des props
|
|
|
| |
Les chaises
Assise simple:
-Créez et placez la chaise ou le fauteuil où désiré.
-Cliquez sur l'onglet Scripts de la fenêtre du Prop Editor (Les onglets sont situés en haut, ‘Scripts‘ est la quatrième option).
-Une fois l'onglet Scripts ouvert, cliquez sur la flèche pour ouvrir le menu défilant situé à côté de Script: et choisissez Chair1SeatScript.
-Un champ indicatif devrait apparaitre. il représente la valeur donné à l'objet concernant l'approche ainsi que sa zone d'action. Commencez avec une valeur de 150 et diminuez ou augmentez jusqu'à vous retrouver assis(e) à l'endroit désiré. La hauteur n'est pour l'instant pas paramétrable.
-Cliquez sur l'onglet State (le dernier de la ligne) et cochez Collidable.
Une prop collidable ne peut être traversée par un avatar et est particulièrement adaptée aux meubles. La sélection du mode collidable pour les objets risquant d'augmenter les risques de lag, veillez à ne pas en abuser.
-Cliquez sur“Close” et testez le siège. Ajustez la zone d'action en fonction de vos besoins.
|
|
|
Assise double:
-Suivez les indications du paragraphe assise simple mais remplacez Chair1SeatScript par Chair2SeatScript dans le menu Scripts. Un deuxième champ devrait apparaitre : Param2. Une valeur de 100 devrait fonctionner mais n'hésitez pas à jouer avec les valeurs (cette valeur représente la distance entre les deux places).
|
|
Seatpanel (Pour s'assoir partout!!):
-Créez une nouvelle prop (More…+ New). Dans la fenêtre Keyword, entrez ‘seatpanel créez en un (l'objet devrait ressembler à un cube flottant).
-Ajuster le seatpanel sur la zone où vous souhaitez vous assoir. la position idéale n'étant pas sous le niveau de la zone concernée, mais juste un peu au dessus.
-Cliquez sur l'onglet Scripts + Chair1SeatScript pour lier l'action de s'assoir au seatpanel.
-Ajustez l'Offset et cliquez sur Close
-Testez le seat panel. Une rotation est souvent nécessaire. une fois tout ajusté, cliquez Close à nouveau.
|
|
|
|
|
|
|
|
| |
Le clonage
|
|
|
Toute prop (ainsi que les script qui y sont liés) peut être clonée. Fonction pratique si plusieurs copies d'un même objet sont nécessaires. Le Script lié au réglage des paramètre sera lui aussi cloné.
-Cliquez droit sur Prop et choisissez Properties (1)
-Cliquez sur More pour agrandir la fenêtre options (2)
-Cliquez sur Clone (3). UNe nouvelle copie de la prop devrait apparaitre à 100 unités à côté. Ajustez les paramètres.
-Cliquez sur Done une fois terminé. |


|
|
|
|
Retour en haut de page
|
|
|
| |
Boire
|
|
|
Pour boire à table :
-Choisissez une table et une chaise (ne pas utiliser le script "s'assoir").
-Ouvrez Properties pour la chaise (1)
-Sous l'onglet Script(2), sélectionnez DrinkBeerChair (3).
-Set Offset (Utilisez les mêmes réglages que pour Chair1SeatScript, ce qui vous permettra de règler le recul).
|
|
Se balader avec des boissons :
| |
-Cherchez et Créez wineglass.gml ou beerglass.gml
-Placez l'objet
sur toute surface qui soit à la hauteur d'un comptoir.
-Sous l'onglet Script sélectionnez PickupObject
-Les paramètres :
| Wine: |
Beer: |
| Offset: 0 |
Offset: 0 |
| Msh Name: WineGlass_left |
MshName: beerglass_left |
| Action Name: holdglass_standing |
Action Name: holdglass_standing |
-Fermez
puis testez la prop. Si l'avatar saisit la prop par le mauvais angle, tournez la jusqu'à ce qu'elle corresponde à l'animation.
-Fermez une fois les modifications terminées. |
 |
|
|
|
Retour en haut de page
|
|
|
| |
Créer un Dance Floor
|
|
|
| -Recherchez "trigger" (1) et cliquez sur Create (2) |

|
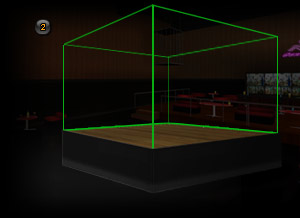
placez et redimensionnez le cube au dessus de la zone de dance désirée, règlez en hauteur de la de manière à ce que le fond du cube arrive juste sous le plancher. (3)
|

|
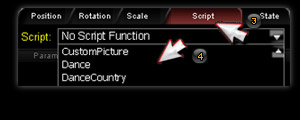
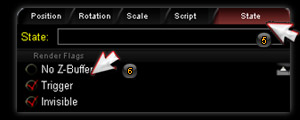
-Choisissez dans l'onglet Script (4) l'option “Dance” (5)
|

|
Cochez dans l'ongletState(6) “Invisible” et “Trigger” (7)
|

|
-Si la zone trigger devient invisible, utilisez la liste de la pièce (More... button) pour la retrouver dans la liste et sélectionnez la.
-Cliquez sur Close |
|
|
|
|
Retour en haut de page
|
|
|
| |
Créer de la fumée, de la vapeur ou des bulles :
-Placez un dummy.gml (voir paragraphe du dessus) au centre de la zone ou vous souhaitez de la fumée.
-Choisissez dans l'onglet Script l'option “AttachEmitter”
-Règlez les paramètres comme ci-dessous.
Steam:
Texture: smoke3a.png
Particle Life: 5
Emitter Life: 5
Particles Per Sec: 9
Speed: 50
Start Scale: 1
End Scale: 3
Fade In: 50
Fade Out: 50
Enable fade: 0.5
Alpha Scale: 0.2
Spawn CubeX: 600
Spawn CubeY: -50
Spawn CubeXZ: 600
NormalX: 0
NormalY: 1
NormalZ: 0
Cela devrait créer le meme type de nuages de vapeur que ceux visibles dans le hot tub du Bordello.
Remarque importante : l'outil clonage sera nécessaire pour recréer le même type d'ambiance.
Petite explication concernant les règlages ci-dessus : La vapeur (ou fumée)
et paramètrée pour apparaitre pendant 5 secondes, toutes les 5 secondes avec une densité de 3 qui va évoluer à une vitesse de 50. Les particules vont commencer à la taille size1 pour grossir jusqu'à la taille size 3. Elles apparaitront en fondu sur la moitié de la durée, et disparaitront en fondu durant l'autre moitié, mais seulement sur la moitié du temps total (Enable Fade étant règlé seulement sur 0.5). Ce qui devrait rendre un effet de chevauchement entre les particules.
Les particules seront moitié-transparentes, moitié-opaques et apparaitront d'abord dans un cube situé à 600 X x -50 Y x
600 Z. Le vecteur d'action de l'emitter sera de
“1”. Avec pour effet sur les particules de les faire évioluer seulement verticalement (Normal Y=1) donc, ni sur les côtés, ni d'avant en arrière( Normal X and Z =0).
Les paramètres relatifs aux bulles d'aquarium (fishtank):
Texture: sprite_bubble1.png
Particle Life: 18
Emitter Life: 9999
Particles Per Sec: 3
Speed: 50
Start Scale: 0.08
End Scale: 0.2
Fade In: 10
Fade Out: 10
Enable Fade: 1
Alpha Scale: 0.3
Spawn CubeX: 100
Spawn CubeY: 100
Spawn CubeZ: 100
NormalX: 0
NormalY: 1
NormalZ: 0
-Cliquez sur Close une fois terminé.
|
|
|
|
|
|
|
|
|
| |
Paramètrer les portes et autres moyens ou points de transport :
--Manière simple de récupérer les coordonnées d'arrivée des points de sorties du zaby (où vous amène la porte):
i. Positionnez l'avatar dans la région et à l'endroit où vous désirez arriver. Notez le nom de la région (Cliquez sur le bouton ‘dimensions’ si besoin).
ii. pressez F2(valable pour faire apparaitre et disparaitre les infos) et noter les coordonnées : X: Y: Z: and yaw:
-positionnez ensuite votre avatar à l'endroit d'où vous souhaitez partir dans le zaby.
-Créez et positionnez un objet (les plus couramment utilisés restent les portes et les poignées, mais bon... ) qui sera utilisé comme portail.
-Règlez l'onglet Script sur “MoveToRegion”.
-Rentrez les coordonnées et infos récupérées plus tôt.
-Pour les déclencheurs ( ou poignées) laissez le dernier paramètre blanc et pour les portes utilisez n'importe laquelle des textures souhaitées (ie. dr_transd_corel59021.png) . Enfin, et ce seulement pour les déclencheurs validez l'onglet State sur ‘invisible’ et ‘trigger’.
-Cliquez sur Close
|
|
|
|
|
|
Retour en haut de page
|
|
|
| |
Créer un panneau ou un poster.
-Recherchez sign_01 et créez le.
-Tournez le, de manière à ce que la face grise/blanche (l'autre face est plus claire) soit face à vous. Redimensionnez et positionnez si besoin.
-Choisissez le script "CachedWebLoadImage". Dans le champs parameter entrez le lien exact vers l'image que vous souhaitez inclure (y compris http:// et toujours terminer par .jpg ou
.png).
-Verifiez l'option cache du fichier.
-Dans le cadre State, validez "Unlit" de manière à ajouter de la clarté si besoin est. Redimensionnez si besoin.
-Recherchez et créez une prop sign_1.gml. Redimensionnez et positionnez si besoin.
-Choisissez dans l'onglet Script “WebLoadImage”, et dans l'onglet State validez ‘textures unlit.’
-Pour utiliser une web page de manière à gèrer les paramètres :
Exemple (le panneau “Gentleman’s Club” situé à l'extérieur du NightCandy). avec le lien: http://repository.redlightcenter.com/repository/textures/rlc/street/sign_nightcandy1.jpg
Le décomposer en :
File Name: sign_nightcandy1.jpg
Directory: /repository/textures/rlc/street/
File URL: repository.redlightcenter.com (note http:// is optional).
-Si vous désirez que le poster soit cliquable utilisez la fonction “WebLoadToWebClickImage” en Script et dans le quatrieme onglet, extra, rentrez le lien vers lequel le panneau ou le poster devra pointer.
-cliquez sur Close
|
|
|
|
|
|
|
|
|
| |
Chandelles et feux de cheminée.
-Choisissez un objet auquel vous souhaitez mettre le feu et positionnez le là ou vous le souhaitez. Dummy.gml peut être utilisé pour la création d'une flamme seule.
-Choisissez dans l'onglet Script “AttachAnimatedSprite” et dans l'onglet State sélectionnez “Sprite”
-Paramètres :
Texture: Fire.spr
Ajustez X, Y, Z, and redimensionnez à volonté. Cliquez sur Close.
|
|
|
|
|
|
Retour en haut de page
|
|
|
| |
Ajouter une animation pour les poissons, les plantes aquatiques et les papillons :
-Liste des animations disponibles pour les props ayant des animations :
|
|
|
| |
Nom du fichier d'animation :
butterfly_ani
fishtank_fish1_ani
fishtank_fish2_ani
fishtank_fish3_ani
fishtank_fish4_ani
fishtank_fish5_ani
fishtank_fish6_ani
fishtank_fish7_ani
fishtank_fish8_ani
fishtank_fish9_ani
fishtank_fish10_ani
fishtank_fish11_ani
fishtank_fish12_ani
fishtank_fish13_ani
fishtank_fish14_ani
fishtank_fish15_ani
fishtank_fish16_ani
fishtank_fish17_ani
fishtank_fish18_ani
fishtank_fish19_ani
fishtank_fish20_ani
fishtank_fish21_ani
fishtank_fish22_ani
fishtank_fish23_ani
fishtank_fish24_ani
fishtank_fish25_ani
fishtank_fish26_ani
lagoon_fish01_ani
lagoon_fish02_ani
lagoon_fish03_ani
lagoon_fish04_ani
lagoon_fish05_ani
lagoon_school03_ani
angel_fish1_ani
blue_fish_ani
reef_fish_ani
manta_ray_ani
jellyfish_ani
sea_horse_ani
sea_turtle_ani
shark_ani
fishtank_plant1_ani
fishtank_plant2_ani
fishtank_plant..ani
fishtank_plant19_ani
|
Props correspondantes :
Butterfly
Angel Fish05
Angel Fish02
Angel Fish03
Clown Fish
Danios07
Yellow Fish02
Yellow Fish03
Rinabo_04
Rinabo_03
Clown Fish_02
Oscar_02
Rinabo_02
Danios_06
Angel Fish_02
Clown Fish_01
Angel Fish Big
Rinabo_01
Danios_05
Oscar_01
Danios_04
Yellow Fish_01
Yellow Fish_04
Danios_03
Angel Fish_06
Danios_01
Danios_02
Angel Fish_Lagoon
Clown Fish_Lagoon
Danios_Lagoon
Rinabo_Lagoon
Oscar_Lagoon
School_Lagoon
Angel Fish_01
Blue Fish
Reef Fish
Manta Ray
Jellyfish
Sea Dragon
Sea Turtle
Shark
Aquaplant01
Aquaplant02
.......
Aquaplant19
|
|
|
| |
...Il ya 19 types de plantes aquatiques disponibles.
|
|
|
| |
Créer des papillons et des créatures marines :
-Vérifiez tout d'abord que l'onglet “Advanced” soit activé (petit carré en haut à droite de la fenêtre Prop Editing )
-Recherchez l'animal désiré, et créez le. Notez le fichier animation correspondant en vous référant à la liste ci-dessus. Cette méthode ne concerne pas les poissons d'aquarium (pour les poissons d'aquarium, voir plus bas). Les animaux du lagon sont plus adaptés.
Les tortues marines, raies manta et requins sont un bon choix.
-Choisissez dans l'onglet Script: MoveWithinBoundingBox
-Ce script crée une zone d'évolution cubique dans laquelle la prop de votre créature va évoluer.
Rédimensionnez le cube en fonction de vos besoins.. Parameter
1: X, Parameter 2: Y, and Parameter 3: Z. Placez l'animal créé au centre du cube ou laissez le évoluer de manière à ajuster les règlages.
-Nota : le quatrième paramètre (Param4) représente la vitesse d'évolution de l'animal. 350 est une vitesse moyenne.
-Nota : le cinquième paramètre (Param5) est la vitesse de fluctuation (la modulation). Par défaut sa valeur est à zéro, mais elle peut etre ajustée.
-Nota : le dernier paramètre (Param6), est la vitesse de braquage et détermine le comportement de l'animal créé lors de changements de directions. 7 est une valeur par défaut correcte.
Ajouter des animations :
-Pour ajouter l'animation correspondante à une créature évoluant dans une zone (voir ci-dessus). Saisissez le nom de l'animation corrspondante dans le champ de l'onglet State (situé tout en haut de la fenêtre et ressemblant à State:__________).
|
|
|
| |
Créer un aquarium :
-Vérifiez tout d'abord que l'onglet “Advanced” soit activé (petit carré en haut à droite de la fenêtre Prop Editing )
-recherchez la prop correspondant à l'aquarium, et créez le.Repositionnez et redimensionnez si besoin
(Evitez de trop reduire la valeur X). Notez les coordonnées X Y et Z, idem pour la rotation et les dimensions.
ce qui devrait vous faciliter les choses plus tard.
dans l'onglet State, validez: Collidable, No Z-Buffer (important pour pouvoir voir à l'intérieur de l'aquarium).
-Recherchez le type de poissons souhaité, mais utilisez le terme FishTank dans votre recherche et votre choix.
Une fois le poisson créé, reporté les valeurs notées précédemment. Si le poisson nécessite quelques réglages complémentaires, ils pourront être effectués plus tard. Reportez vous à la liste des animations et notez le nom du fichier correspondant.
- Saisissez le nom de l'animation correspondante dans le champ de l'onglet State (situé tout en haut de la fenêtre et ressemblant à State:__________). Si les propriétés communes au poisson et à l'aquarium correspondent, votre poisson devrait maintenant nager sans dépasser les limites de votre aquarium.
-Les rochers, anémones et autres accessoires n'ont pas de fichier d'animation spécifique mais peuvent être positionnés et dimensionnés en utilisant les valeurs précédemment notées par vos soins.
|
|
|
| |
Les plantes :
-Recherchez la plante désirée, et créez la. Notez le fichier animation correspondant en vous référant à la liste ci-dessus.
- Saisissez le nom de l'animation correspondante dans le champ de l'onglet State (situé tout en haut de la fenêtre et ressemblant à State:__________). Nota : Concernant les plantes aquatiques, ajouter ce fichier change la prop de position dans son environnement. Donc, prévoyez vous occuper de son emplacement seulement après.
-Positionnez la plante où souhaité.
|
|
|
|
|
|
Retour en haut de page
|
|
